
La création ou refonte d’un site e-commerce ne doit pas se faire au hasard. Afin de bien planifier le projet, les ressources et connaissances dont vous allez avoir besoin, une approche méthodique est nécessaire. Pour vous guider, je vous propose cette méthode de création ou refonte de boutique en ligne en 6 étapes.
Création ou refonte ?
La création intervient lorsque vous avez une idée de produits à vendre en ligne mais pas encore de boutique. Quel CMS choisir ? Quelles fonctionnalités prévoir ? Quels modes de paiement ? De livraison ? Quel webdesign ?… Autant de questions auxquelles les réponses vont jouer sur la pertinence du CMS sélectionné et la qualité de la boutique. En effet il est toujours plus facile d’intégrer des fonctionnalités en amont du projet que de devoir les ajouter après coup. Ou alors, cela peut coûter cher en développement. N’hésitez pas à vous faire conseiller si vous êtes dans cette phase. Je propose une offre de conseil personnalisé via un coaching d’une heure pour répondre à vos questions ou résoudre une problématique précise.
La refonte d’un site se pose lorsque le site actuel présente trop de défauts ou n’est plus techniquement à jour. Afin d’identifier les points à améliorer, un audit e-commerce peut être nécessaire et sera la base de votre cahier des charges. Que ce soit au niveau du parcours et de l’expérience client, du SEO, de vos communications web ou de votre e-réputation, tout est passé en revu. Ainsi, vous savez exactement ce qu’il faut faire comme refonte pour obtenir un site optimisé.
Que ce soit pour une création ou une refonte, je propose une offre adaptée en fonction de vos besoins:
– Une solution « clé en main » où vous déléguez l’ensemble du projet. Je me charge de faire le lien avec l’agence partenaire pour la partie développement / webdesign / intégration / recette. Le site e-commerce vous est livré clé en main à la date convenue.
– Un mode « gestion de projet » pour lancer, suivre et faire les tests nécessaires avant le lancement du site tout en vous maintenant au cœur du projet et acteur des décisions.
En savoir plus sur ces 2 solutions.
Création ou refonte de site e-commerce : les étapes
Ces étapes sont indispensables, il ne faut faire l’impasse sur aucune d’entre elles. Cependant le contenu de chaque étape peut être adapté en fonction de votre projet.
1. Définition du projet
Avant toute chose, définir une stratégie e-commerce est essentiel. L’analyse du contexte, le benchmark de la concurrence, l’identification de vos personas et des parcours d’achat ainsi que vos objectifs sont la base de votre business model et des choix stratégiques qui en découlent.
Outre la stratégie, le mode de fonctionnement de la gestion du projet est également à préciser. Cahier des charges, définition du budget, délai, intervenants… autant d’éléments à clarifier dès le départ pour ne pas avoir de mauvaises surprises à la fin !
Le budget pour la création ou refonte d’un site marchand comprend en général les coûts :
– de création du site Internet (webdesign/développement/intégration) – coût fixe
– d’hébergement – coûts mensuels ou annuels
– de maintenance et mise à jour – coûts mensuels ou au forfait
– marketing : réseaux sociaux, création de bannières, newsletters, référencement…. – coûts annuels ou mensuels
Vous trouverez sur cette page un exemple de définition de budget de site e-commerce.
2. Architecture et contenu du site
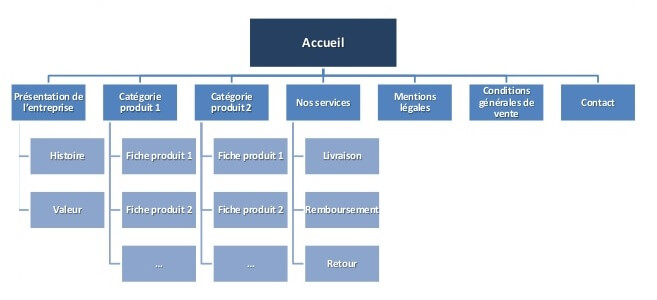
L’arborescence
L’architecture du site e-commerce concerne en premier lieu l’arborescence. Celle-ci structure l’organisation de l’information et des contenus sous forme de schéma. Elle précise également les modes d’accès à l’information et la navigation sur le site web. L’arborescence se prépare en 4 étapes :
– énumération de tous éléments que vous souhaitez voir sur votre site,
– catégorisation de ces éléments,
– leur priorisation,
– et enfin la structuration des informations, comment vous les ranger pour qu’elles soient cohérentes et facilement compréhensibles pour l’internaute.
Définir l’arborescence est essentiel pour la création ou refonte d’une boutique en ligne. Un exemple :

Des outils existent pour schématiser simplement votre arborescence :
– Gloomaps est simple, gratuit et directement utilisable.
– Balsamiq est plus évolué mais payant (30 jours gratuits puis 9$/mois pour 2 projets maximum).
Les parcours clients
Ceux-ci doivent être définis en fonction des personas établies précédemment dans la stratégie. Cela fait référence au parcours des clients :
– comment ils vous trouvent, par quels leviers – qui dépendra des personas
– quel est leur parcours sur votre site
– quelles actions mener pour les fidéliser ou les convertir après leur départ (retargeting, réseaux sociaux…).
Pour cela, vous pouvez passer par des storyboards. L’idée est de réfléchir à la suite des événements sur le site : une fois que l’internaute clique « ici », où est-il redirigé ? Peut-il facilement revenir en arrière ? Pour être plus efficace, il est bien que les parcours clients soit à la base de la création ou refonte de votre site marchand.
La structure des principales pages
On peut parler également de zoning ou de wireframe. C’est en fait la schématisation des zones et composants que chaque page principale doit contenir.
Lors de la création ou refonte d’un site e-commerce, les pages à prévoir sont les suivantes :
– l’accueil
– les catégories / résultats de la recherche
– les produits
– le tunnel de commande : panier, identification du client, livraison, paiement, confirmation de commande
– les contenus si besoin (blog, CGV…)
– la page contact.
Pour une page catégorie, cela peut se présenter sous la forme :

Ce zoning doit être fait à la fois pour le desktop mais aussi pour le mobile.

Les spécifications techniques
Cela concerne les éléments techniques que vous souhaitez utiliser si vous avez des préférences :
– CMS : Prestashop, Woocommerce, Magento, Shopify, Oxatis…
– Environnement test ou non
– Les systèmes tiers à intégrer : comptabilité, fournisseurs (si dropshipping par exemple), logistique, banque, outil d’analytics…
– L’hébergement et les noms de domaine choisis
– L’installation de l’environnement de développement
Mais également les fonctionnalités, à la fois back-office et front-office (si pas explicite dans le zoning). Quelques exemples en back-office :
– gestion du catalogue produit : ajout/modification/suppression de produit et des images….
– les opérations promotionnelles : bons de réduction, prix barrés en pourcentage…
– gestion des stocks et de la logistique : ajout/suppression des quantités disponibles par produit, prévoir des alertes en dessous d’une certaine quantité disponible…
Le contenu du site
En parallèle il faut prévoir les contenus textes de vos pages :
– tout ce qui touche aux mentions légales, CGV, à propos…
– les articles si vous tenez un blog intégré à la boutique en ligne
– toutes les fiches produit. Tout savoir sur comment rédiger une fiche produit qui pousse à la conversion.
Le tout dans le respect du SEO : définir les mots clés, renommer les URL, renommer les images, écrire au moins 300 mots, remplir les balises Hn, title, meta-description, alt… C’est indispensable de penser SEO dès la création ou refonte de votre site pour qu’il soit bien référencer dès le départ.
3. La conception graphique
Si vous passez par un webdesigner, vous pouvez lui fournir vos zonings pour qu’il en fasse des maquettes. N’hésitez pas à lui soumettre également des idées de sites qui vous plaisent (couleurs, ambiance, polices…). Un brief créatif peut vous aider à être exhaustif. Il faudra penser à lui transmettre votre charte graphique car le webdesign doit respecter et être harmonieux avec votre identité graphique. En général, les maquettes sont remises au format Adobe Illustrator, Photoshop ou directement en HTML/CSS pour intégration.
4. Développement et intégration
Ce sont 2 choses bien distinctes mais en fonction des CMS, qui peuvent être faites par la même personne.
Le développeur est celui qui va :
– installer le CMS en pré-prod
– paramétrer le back-office
– faire les développements spécifiques si besoin : modules, API, etc.
L’intégrateur va intégrer la maquette précédemment créée :
– découpage des maquettes
– intégration en HTML / CSS du texte et des images
– insertion des contenus
5. Recette et mise en ligne
Le site a été préférablement créé en pré-prod, c’est-à-dire dans un environnement test. Cela signifie qu’il n’est pas accessible sur le web mais il réagit exactement comme s’il était publié.
Vous pouvez donc effectuer tous les tests que vous voulez pour vérifier que :
– tous les liens fonctionnent
– les parcours client sont fluides
– les formulaires marchent correctement
– le passage de commande s’effectue sans encombre
– le paiement arrive bien sur votre compte
– les modes de livraison et les retours sont opérationnels…
C’est ce que l’on appelle la phase de recettage. Je conseille de prendre entre 2 et 3 semaines pour tout tester avant la mise en ligne.
6. Suivi et maintenance
Votre site e-commerce a passé toutes les étapes précédentes de création ou refonte de site et est maintenant en ligne ? Félicitations ! Mais cela ne s’arrête pas là. En effet les CMS évoluent et ont des mises à jour régulières, ce qui peut poser des problèmes d’incompatibilité avec vos modules. Un bug survient et vous ne savez pas comment le réparer… Le suivi et la maintenance sont primordiaux, surtout en phase post projet.
De plus pour pouvoir analyser votre site, le suivi des statistiques est indispensable. Et bien entendu c’est maintenant que toute la partie marketing prend son rôle : animation du site, création de visuels et bannières… selon votre calendrier marketing.
Accédez ici à notre formation « Créer / refondre son site, le cahier des charges » disponible sur le site Tuto, pour télécharger un modèle de cahier des charges prêt à l’emploi et ses explications en vidéo ! Prix : 20€ pour 1h45 de formation. C’est ici !
Derniers conseils pour la création ou refonte de site e-commerce
N’oubliez pas que cela concerne aussi bien la version desktop que mobile. Je vous conseille de penser d’abord mobile puis d’enrichir en mode desktop.
Dans le calcul de votre budget, bien prévoir une enveloppe marketing non négligeable – entre 20% et 25% du budget total. Car avoir un beau site, hyper ergonomique et très bien pensé ne suffit pas pour attirer des clients !
À propos de l’auteur