
Ça y est, vous vous êtes décidé : vous voulez créer votre site e-commerce ! Bravo ! Mais par où commencer ? Se lancer dans le e-commerce ne doit pas se faire à l’aveugle. Bien préparer son projet est un point essentiel. Le cahier des charges e-commerce est un outil qui permet de formaliser votre projet, de manière à bien vous organiser pour la suite. Et de savoir exactement ce dont vous avez besoin. Ensuite, il n’y aura plus qu’à exécuter ! Mais comment ça marche ? Je vous explique.
Cahier des charges e-commerce, partie 1 : Présentation générale
Le cahier des charges e-commerce est composé de 2 parties distinctes. La première formalise votre stratégie et votre organisation pour la création du projet. Cela valide également sa viabilité. La deuxième partie décrit dans le détail votre site, de façon à identifier la faisabilité, les ressources nécessaires et le coût que peut représenter votre site.
Télécharger ici votre modèle de cahier des charges e-commerce. Vous aurez ainsi une trame à compléter, expliquée au fur et à mesure, pour obtenir un cahier des charges complet et structuré.
Chaque étape est indispensable à remplir pour avoir un projet complet et viable (sauf éventuellement le point 5 de la partie 1). Et c’est ce que l’on veut tous, non ? 🙂
1/ La présentation de votre projet
Vous présentez ici votre projet d’une manière générale en décrivant l’origine du projet et notamment les problèmes que celui-ci va résoudre.
Si vous avez déjà un site et que vous préparez une refonte, expliquez également le dispositif actuel : que faites-vous actuellement, et pour quels résultats ?
Une description de ce qui est existant va aussi permettre d’y voir plus clair. Possédez-vous déjà un hébergement ou un nom de domaine ? De même, avez-vous à votre disposition des logos, images ou contenus ?
Tout ceci doit être précisé afin de savoir d’où on part.
2/ La stratégie e-commerce retenue
Ce point vise à expliciter la stratégie e-commerce qui a été préalablement déterminée. Si vous ne savez pas comment faire, c’est ici !
Pour rappel, il s’agit de rappeler :
– votre SWOT et vos objectifs SMART,
– l’analyse du marché dans lequel vous allez vous implanter et le benchmark de la concurrence,
– vos personas et leurs caractéristiques.
Toutes ces informations permettent de comprendre où vous voulez aller.
3/ Le périmètre du projet
Selon votre projet, il va falloir établir un périmètre, qu’il soit géographique, technologique ou juridique.
Si vous comptez vendre à l’étranger, des adaptations tels que la traduction du site, les devises, les modes de livraison ou de paiement sont à prévoir.
Comme de nombreuses ventes se font sur mobile, veillez à avoir une technologie mobile validée. La validation des normes W3C en termes d’accessibilité est un bon plus.
Tout ce qui touche à la gestion de l’hébergement, l’achat du nom de domaine, la maintenance doit être évoqué ici.
De même la synchronisation avec les outils que vous utilisez déjà (marketing, logistique, CRM, ERP, banque…) est indispensable et la compatibilité est essentielle.
Les informations juridiques sont bien précisées (respect du RGPD, CCPA, CNIL… )
Parfois le périmètre peut aussi être limité en raison de certaines technologies (CSS, frameworks, scripts…).
Préciser le périmètre permet de mieux comprendre les besoins et d’adapter les technologies aux objectifs du site – ce n’est pas après coup qu’il faut se dire « Ah mince, je voulais aussi un site en anglais! ».
4/ L’organisation prévisionnelle
Bien s’organiser, c’est aussi savoir quels sont les acteurs qui participent à votre projet, et leurs tâches respectives.
Ils peuvent être aussi bien interne (chef de projet, responsable e-commerce, chefs produit, service client, marketing et communication, logistique…) qu’externe (hébergement et nom de domaine, webmaster, webdesigner, développeur…). Autant d’acteurs demande de préciser en amont le mode de communication que vous voulez utiliser !
Autre élément déterminant : le budget. Il doit être en adéquation avec votre projet. Vous voulez un site avec toutes les fonctionnalités qui existent, une application, tout le toutim et vous avez une budget max de 2000€ ? Il va falloir revoir vos exigences à la baisse !
Et surtout n’oubliez pas :
– un budget pour réaliser votre site e-commerce. Même si vous le faites vous-mêmes, il y aura forcément des coûts (CMS, hébergement, moyens de paiement…)
– un budget pour vos campagnes marketing. Car espérer aujourd’hui faire des ventes gratuitement grâce aux réseaux sociaux et au SEO au démarrage de votre site, c’est peine perdue.
L’organisation prévisionnelle vous permettra de vérifier que votre projet est réaliste et que vous êtes avez tous les éléments indispensables pour créer votre site.
5/ Méthodologie et suivi
Si vous souhaitez faire appel à un prestataire extérieur et ne savez pas lequel choisir, vous pouvez lancer un appel d’offre. Vous donnez votre cahier des charges à différentes agences ou freelances et leur demandez leur avis et leur coût pour la création de votre site e-commerce.
Dans ce cas, vous pouvez préciser ici les modalités de sélection. Pour évaluer les différentes réponses, vous pouvez utiliser une grille de critères précis.
De plus, n’hésitez pas à leur demander les éléments suivants :
– Présentation de la société et des références
– Méthodologie proposée
– Difficultés possibles
– Devis et estimation de budget
Cette partie vous permet de gagner du temps sur la sélection d’un ou de plusieurs prestataires et comparer facilement les propositions.
6/ Rétro-planning
Ce point vise à fixer un calendrier prévisionnel. Commencez par déterminer la date de fin du projet, afin d’avoir une vue d’ensemble sur les tâches à réaliser avant.
Cela est d’autant plus important que certaines tâches ne peuvent pas être effectuée tant qu’une autre n’est pas terminée.
En effet : impossible de mettre votre site en ligne si vous n’avez pas acheté et configuré votre nom de domaine.
De même : impossible de publier votre site si vous n’avez pas rédigé vos pages produit. Un site vide n’est pas très vendeur !
Et ainsi de suite…
De plus, si vous travaillez avec des prestataires, cela permettra de mieux visualiser quand ils devront agir et en combien de temps.
Télécharger ici votre modèle de cahier des charges e-commerce. Vous aurez ainsi une trame à compléter, expliquée au fur et à mesure, pour obtenir un cahier des charges complet et structuré.
Le rétro-planning vous permet de visualiser l’ensemble du projet, de démarrer les tâches dans le bon ordre et d’être sûr de lancer votre projet en temps et en heure !
Cahier des charges e-commerce, partie 2 : spécifications du projet
Cette partie est plus fun car elle vous demande de penser votre boutique en ligne de A à Z ! De votre webdesign à votre ergonomie en passant par votre tunnel de commande. Bien identifier et formaliser ce que vous voulez vous aidera à faire des choix si nécessaire le moment venu.
1/ Webdesign et charte graphique
Tout d’abord, l’aspect graphique de votre site e-commerce.
Dans le cas où vous avez déjà une charte graphique, vous pouvez la préciser. Si vous avez besoin de la créer, indiquez le nom de votre marque ainsi que le style associé (tourisme, luxe, écologie…). Si vous trouvez des sources d’inspiration, en termes de police et de logos par exemple, vous pouvez les mentionner.
Concernant le webdesign :
– Si vous avez déjà déterminé les couleurs de votre site, indiquez-les. Attention : votre charte graphique doit être harmonieuse et cohérente avec votre webdesign… pas de sapin de Noël ! Veillez à limiter votre site à 4 couleurs maximum.
– Il doit refléter votre positionnement : pour un site haut de gamme privilégiez le sobre, sur un site axé prix bas plutôt des couleurs flashy…
– Donnez des exemples de visuels que vous possédez.
– Mettez des copies d’écran de boutiques en ligne dont vous aimez l’ambiance.
Cela vous permettra d’identifier le thème (webdesign) le plus adéquat pour votre projet.
N’oubliez pas que votre site doit projeter l’internaute dans votre univers de marque, qu’il comprenne en 1/4 de seconde qui vous êtes, ce que vous proposez et votre gamme de prix.
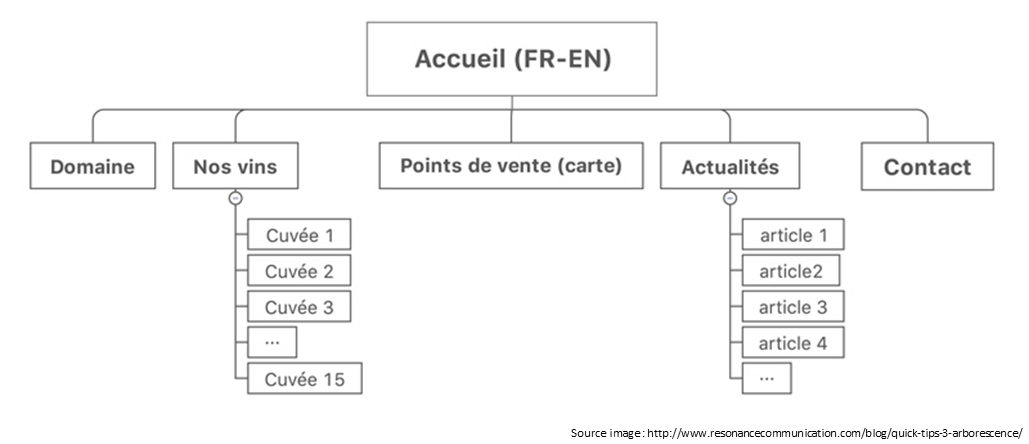
2/ Arborescence du site
Définir l’arborescence de votre site permet de comprendre comment votre site s’organise. Un schéma est idéal pour une présentation claire.
Un exemple d’arborescence pour un domaine viticole ayant une partie informationnelle et une partie boutique :

Cela vous permet de vérifier que tous vos contenus importants sont accessibles dès la page d’accueil et que toutes vos pages sont bien reliées entre elles.
3/ Les fonctionnalités front-office
Pour les fonctionnalités de votre boutique en ligne (dites front-office), deux options s’offrent à vous :
1. Soit vous les énumérez une à une pour chaque page de votre site marchand. Par exemple : je voudrais un logo cliquable en haut à gauche qui renvoie sur ma page d’accueil.
2. Soit vous les intégrez directement en commentaire dans votre zoning. Le zoning consiste à déterminer pour chaque type de page de votre site marchand les zones de contenus que vous souhaitez y voir.
Par exemple :

Ce zoning doit être fait à la fois pour le desktop mais aussi pour le mobile.

Préciser ces fonctionnalités pour :
– La page d’accueil
– La barre de navigation
– Le moteur de recherche interne
– Vos pages catégorie
– Vos pages produit
– Votre tunnel de commande
Ainsi vous saurez quelles sont les fonctionnalités et l’agencement des contenus que vous voulez voir sur votre site. C’est d’autant plus important que vous allez sûrement choisir un thème (webdesign) déjà existant et qu’il faudra vérifier que ce que vous voulez y est bien présent.
4/ Les fonctionnalités back-office
Les fonctionnalités du back-office concernent toutes les options disponibles dans votre CMS pour gérer la boutique en ligne. Or, lors de la création de celui-ci, certaines fonctionnalités sont peut-être déjà présentes. Vous pourrez donc comparer celles dont vous avez besoin avec celles que vous souhaitez intégrer (en général via des plugins ou extensions). Comme cela peut être le cas pour Google Analytics ou votre outil d’emailing par exemple.
Quelques exemples de fonctionnalités :
– Gestion du catalogue produit
- Liste des produits et modalités de recherche et de tri
- Ajout/modification/suppression facile de produit(s)
- Modification de prix avec prix barrés
- Ajout/modification/suppression facile des images
- Ajout de vidéo optimisée
– Gestion d’opérations promotionnelles
- Création de bon de réduction : à la main ou de masse
- Remises en prix barrés ou en pourcentage
– Gestion du contenu
- Ajout/modification/suppression facile de catégories
- Gestion du template graphique
- Création d’articles de blog / news
- Modération des avis clients
- Optimisation du SEO
– Gestion des stocks et logistique
- Ajout/suppression des quantités disponibles par produit
- Prévoir des alertes en dessous d’une certaine quantité disponible
- Suivi de ventes et des réapprovisionnements…
Vous pouvez également aborder : la gestion des commandes, des solutions de paiement, du SAV, des comptes clients, de la fidélité…. en fonction de vos besoins.
Tout cela vous permettra d’avoir une vision très claire et très précises de vos besoins pour mieux choisir votre CMS, votre webdesign et vos prestataires.
5/ La stratégie webmarketing
Vous pouvez enfin finir par votre stratégie webmarketing. En fonction de vos personas, répertoriez quelles sont les actions webmarketing que vous pensez mettre en oeuvre.
Vous avez une page Facebook et vous souhaitez communiquer dessus ? Il faudra donc ajouter un lien vers cette page depuis votre boutique en ligne et vérifier que quand vous postez un produit, il apparaît correctement sur Facebook.
Vous prévoyez des campagnes Google Ads pour certains produits spécifiques ? Il faudra alors prévoir des landing pages particulières pour améliorer votre taux de conversion.
Avoir listé les actions webmarketing vous permettra de vérifier l’adéquation de votre site avec les communications prévues.
Il est encore temps de télécharger ici votre modèle de cahier des charges e-commerce. Vous aurez ainsi une trame à compléter, expliquée au fur et à mesure, pour obtenir un cahier des charges complet et structuré.
Conclusion
Le point de départ du projet est : ne pas négliger à tout mettre par écrit. Cela formalise les objectifs que vous vous fixez. Et vous avez maintenant toutes les cartes en main pour rédiger concrètement votre cahier des charges e-commerce.
Avoir cette vision vous demandera un peu de temps au démarrage mais lorsque vous devrez faire des choix, vous aurez les idées claires sur vos priorités. Ok pour laisser tomber la fonctionnalité « searchandising » car trop chère mais un moteur de recherche interne bien configuré, je garde !
Et ainsi gagner du temps en productivité. Car pendant la création de votre site marchand, plus de question à se poser ! « Je voulais les mettre dans quel ordre déjà les visuels sur ma page produit ? Mince, je ne sais plus! » Il suffira d’ouvrir votre cahier des charges et vous vous rappellerez ce que vous vouliez faire et pourquoi. Vous irez donc beaucoup plus vite et surtout vous vous rapprocherez plus rapidement de votre objectif.
Et pour aller plus loin : apprenez GRATUITEMENT à lancer et développer un site e-commerce qui cartonne en 7 jours en cliquant ICI

À propos de l’auteur